В разных статьях нашего сайта мы часто затрагивали понятие «этапы создания сайта». Этап «разработка дизайна сайта» понятный всем – заказчик видит результат работы в виде обычной картинки, а вот понятие «верстка» довольно сложно для понимания. Сегодня мы попробуем разобраться что же это такое.
Простым языком верстка это преобразование макета сайта из картинки, в формат понятный браузерам – HTML, это «язык гипертекстовой разметки». HTML по своей сути обычный текстовый документ, который можно открыть в любом текстовом редакторе. За все время существования всемирной паутины было несколько стандартов, на данный момент действует стандарт HTML5. Каждый знает, что существует несколько программ просмотра сайтов, браузеров, например, «Хром», «Опера», «Интернет эксплорер» и т.д. До недавнего времени между всеми этими браузерами была настоящая война, каждый производитель этих программ по своему понимал работу HTML, поэтому верстка сайта в те времена была настоящим испытанием для верстальщика, т.к. никто не мог дать гарантию того, что макет будет выглядеть в разных браузерах идентично. Сейчас все стабилизировалось, войны затихли, остались только небольшие проблемы в совместимости.
Обычно верстальщик делает свою работу в специализированных программах, которые помогают ему подсказками, подсвечивают код и сразу могут выводить результат, например:
- Notepad++
- Adobe Dreamweaver
- CoffeeCup HTML Editor
- NetBeans
- Coda
Можно выполнять всю работу в обычном блокноте, правда будет сложно избежать разных неприятных ошибок.

Методы верстки
Можно выделить 2 метода верстки, это табличная и блочная. Табличная верстка применялась в 90-е и в начале 2000-х годов. На данный момент встречается очень редко. Суть метода заключалась в том, что весь макет можно было разбить на отдельные ячейки таблицы, в которых находятся те или иные элементы сайта. Данный метод разметки больше подходил для статичных сайтов, которые не могли подстраиваться под разные разрешения экранов, тем более тогда не было мобильных гаджетов. Существенный недостаток табличной верстки – крайне сложно вносить изменения в макет, если этого захочет заказчик.
Блочная верстка – это вариант разметки, когда те или иные элементы сайта представляют отдельные блоки, которые можно абсолютно позиционировать относительно всего окна браузера или какого-либо другого блока, позиции некоторых блоков легко можно менять.
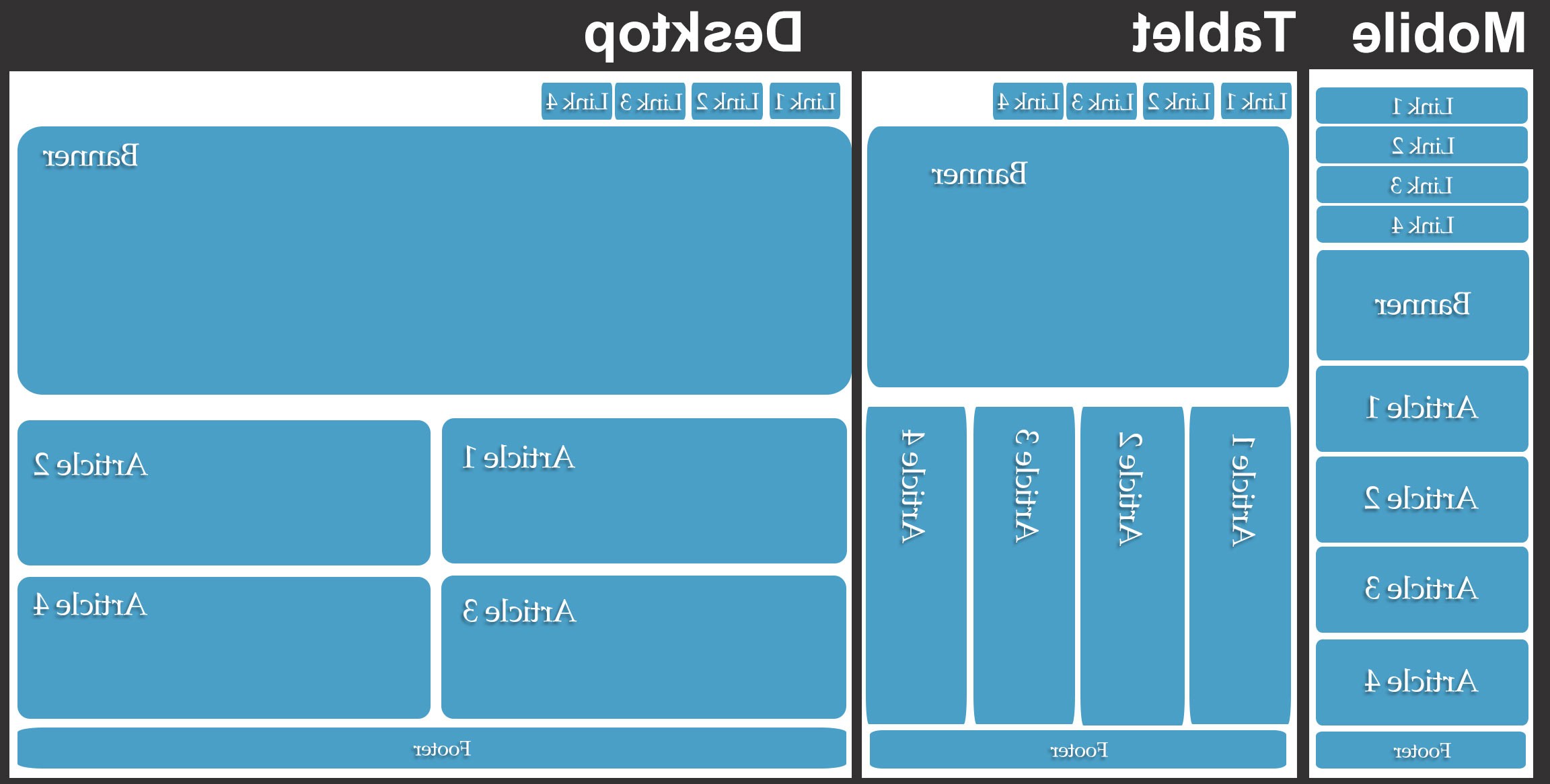
Современные сайты имеют как правило отзывчивый дизайн, это означает что один и тот же макет легко подстраивается под разные экраны посетителей сайта, например, экран компьютера имеет разрешение 1440 пикселей, а экран телефона всего 280 пикселей. Гибкость размещения блоков, их размеров позволяет их перемещать или отключать вовсе для разных размеров экрана, что делает сайт дружелюбным к посетителям, текст удобно читать, не нужно искусственно увеличивать размер содержимого сайта и т.д.
Обязательно нужно сказать несколько слов про «Каскадные таблицы стилей», сокращенно CSS, это специальный язык, который описывает внешний вид того или иного элемента сайта, например, размер и тип шрифта, цвет, положение блока и т.д. CSS значительно упрощают код HTML и как правило хранятся в отдельном файле.
Современный верстальщик не часто делает верстку с нуля, ему на помощь приходят разные фреймворки, например, bootstrap. Этот фреймворк содержит набор инструментов, с помощью которых можно довольно быстро сделать, например, форму обратной связи, карточку товара, разные слайдеры, меню и т.д., он помогает создавать сайты с отзывчивым дизайном.
Как видите этап верстки сайта довольно сложный процесс. Специалисты нашей студии хорошо разбираются в современных технологиях верстки сайтов. Делая заказ у нас вы получите сайт с современным дизайном, работающий идентично в разных браузерах, по доступной цене.
